People judge a website within 0.05 seconds to decide whether they’ll stay or leave.
Therefore, learning how to start a blog and creating great content isn’t enough. Bloggers need to create visually appealing designs for their platforms to make a positive first impression.
Still, first impressions depend on many factors, including fonts, colors, and images. These abundant options may confuse bloggers that have little design experience.
If you find that design may not be your strongest suit, you have come to the right place. In this article, we will share nine excellent ideas to help you make your blog beautiful and engaging. We’ll also show you some helpful tools and a few great examples of attractive blogs for inspiration.
1. Pay Attention to Blog Layout
Contents
Blog layout can strongly influence how engaging your content appears to be. And the two most important layouts on a blogging website are blog pages and posts.
Some types of blog page layouts are:
a. Article Cards
This kind of layout helps visitors see what your content is about. This option typically shows the featured images, blog titles, and short summaries of the articles.

b. Magazine
Featured articles will cover two of the three columns to get more attention. The rest of the space will be post lists, social media channels, or ‘less important’ articles.

c. Article Sliders
Show featured articles using a full-width slider to help readers preview them. Then, put the other articles underneath it.

d. Article Focus
Place one feature article at the top of the page.

Once you decide on the blog page layout, it’s time to think about your blog posts. Generally, a blog post consists of:
- Your logo or blog title as the header.
- Related articles and social sharing buttons on the sidebar or footer.
- The content itself.
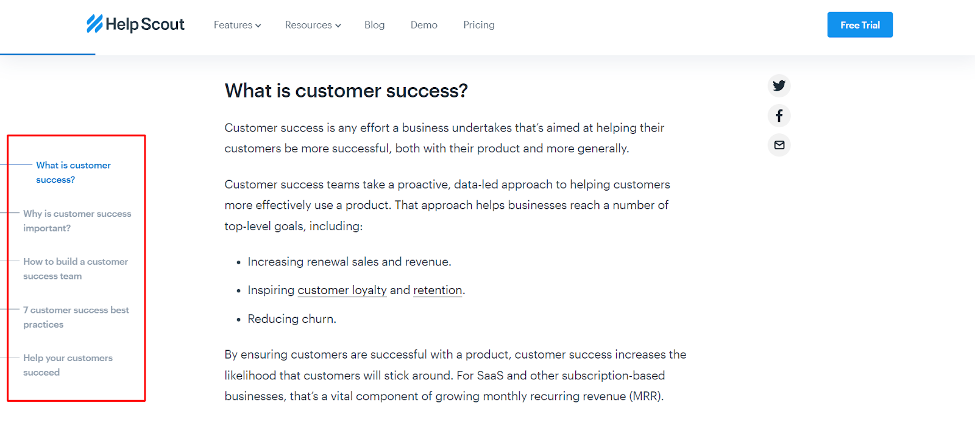
You may also add a permanent table of contents on the sidebar to help readers jump to a particular part they want, like what HelpScout does.

2. Apply the Right Color Palette
Colors are an integral part of beautiful blog designs as they can improve brand recognition by 80%.
However, you’ll need to understand color psychology to apply the right color palette for your blog.
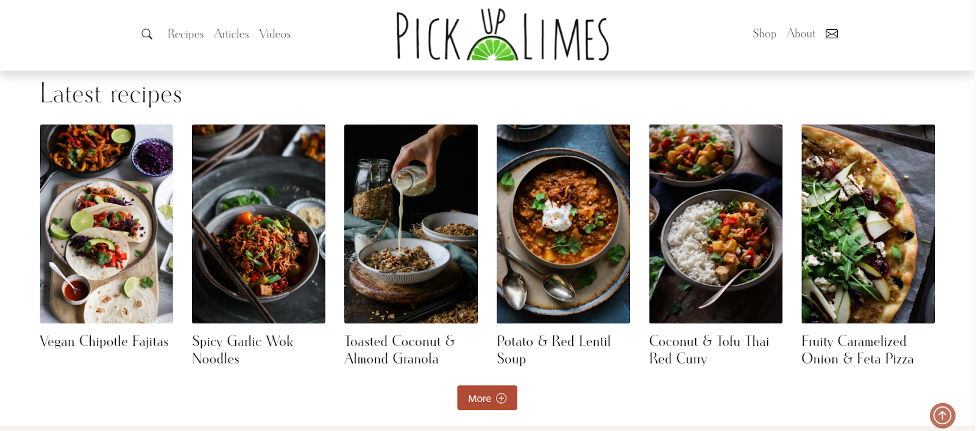
Each color evokes certain emotions, so pick the ones that resonate with your personality. For example, green relates to health and nature, which is perfect for vegan food and plant blogs.
Then, choose your:
Primary color
It represents the general vibe of your brand.
Secondary color
It’s usually the counterpart of the primary color to make it pop.
Background color
A common choice is white, but you can go with a more muted color of your primary color.
Typeface color
Avoid using a black typeface for body text on a light background because it leads to eye strain. Consider applying gray or gray tinted color instead.
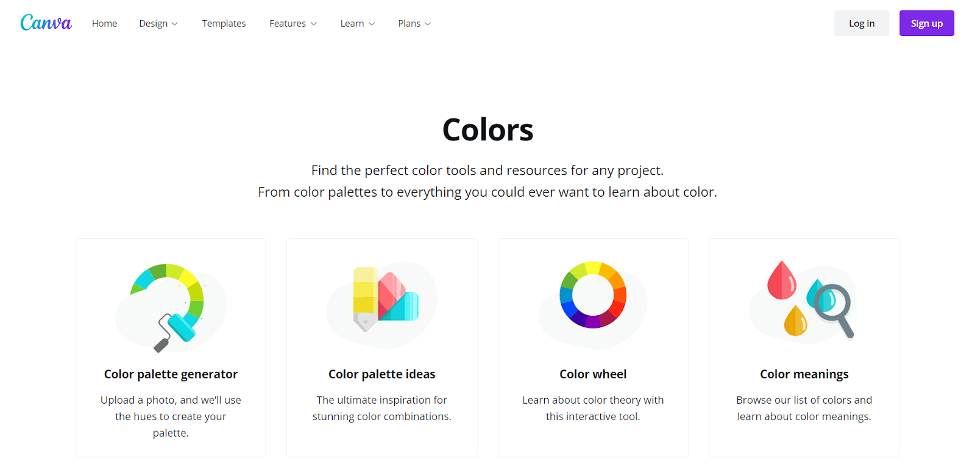
Use tools like Canva or Adobe Color to generate the right color palette. They will let you experiment with a color wheel, create a palette from an image, and explore various color palette ideas.

3. Mind Your Typography
One important rule in typography is to limit the number of your typefaces to up to two to maintain visual cohesion, the usual combination being Times New Roman and Arial.
You can also use a handwritten font for a personal touch or a serif font for a sophisticated look. Still, consider using a sans serif font for body text, like Arial and Calibri, because they’re easier to read.
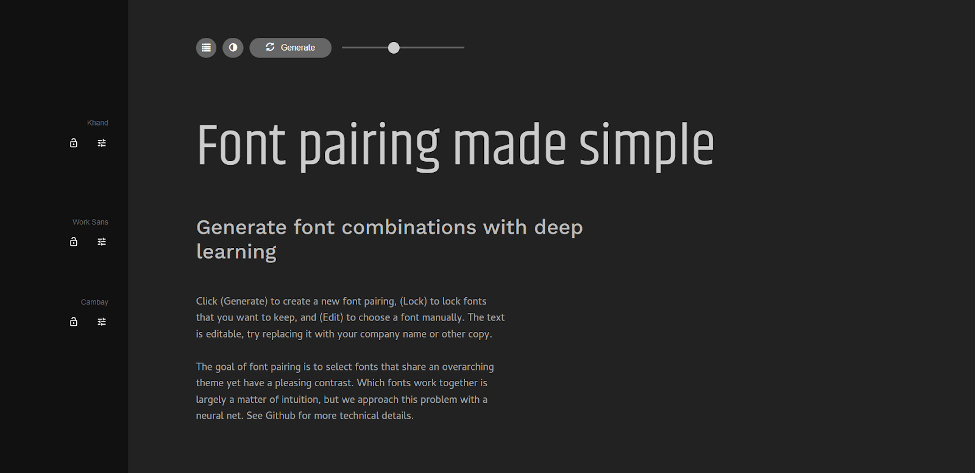
Use font pairing tools to help mix and match typefaces correctly, like Mixfont and Font Joy.

Aside from the styles, making the font size legible is also essential. It ensures that people don’t need to zoom in just to read the content. A general principle is to apply at least 16px font for body text.
4. Add Appealing Visuals
It’s no secret that visual content is beneficial for blogs. Images and videos can increase engagement, as the human brain processes visual information faster.
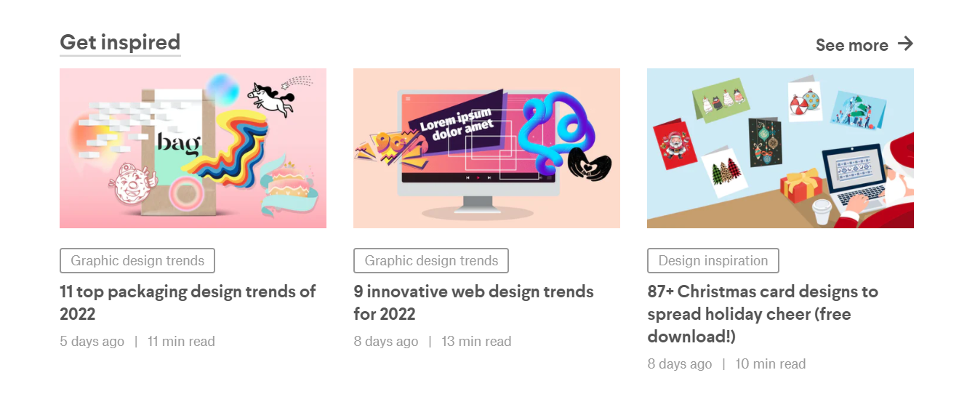
One common visual element on blogs is featured images. They represent the content and grab visitors’ attention. 99designs’ blog page is one of the best examples. It uses illustrations for the featured images to maintain its brand personality.

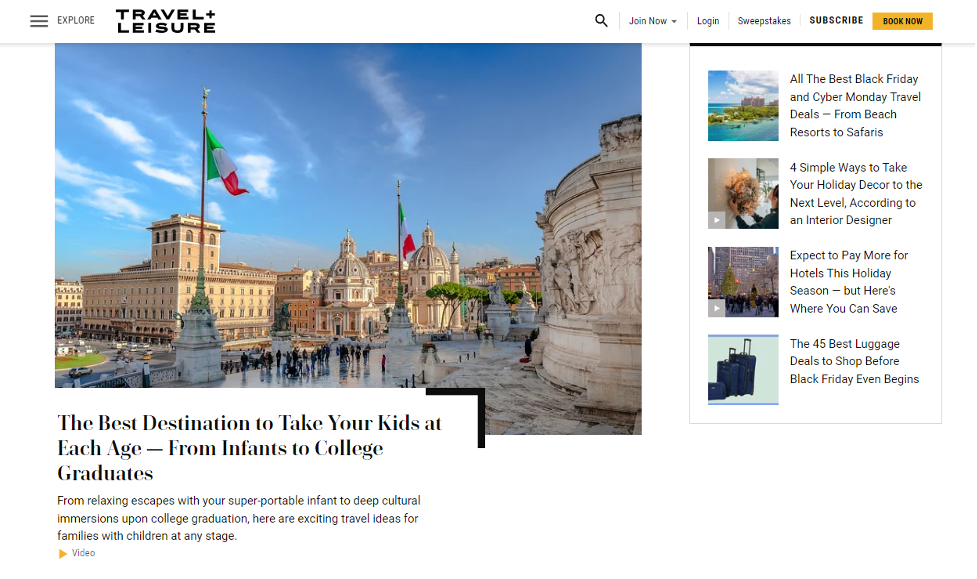
If illustrations aren’t your style, use photos like what Architectural Digest does. Still, make sure they’re quality images because generic photos from stock image sites can look unprofessional.

Besides featured images, consider including appealing visuals inside your blog posts. It will help to break up the text and highlight essential takeaways. Visual content that works for blog posts are infographics, data-driven images, and GIFs.
5. Use Creativity 365
Creativity 365 is a helpful tool to create design elements, including animations, GIFs, and storyboards. It’s also possible to edit videos by adding captions, transition effects, and motion stickers.
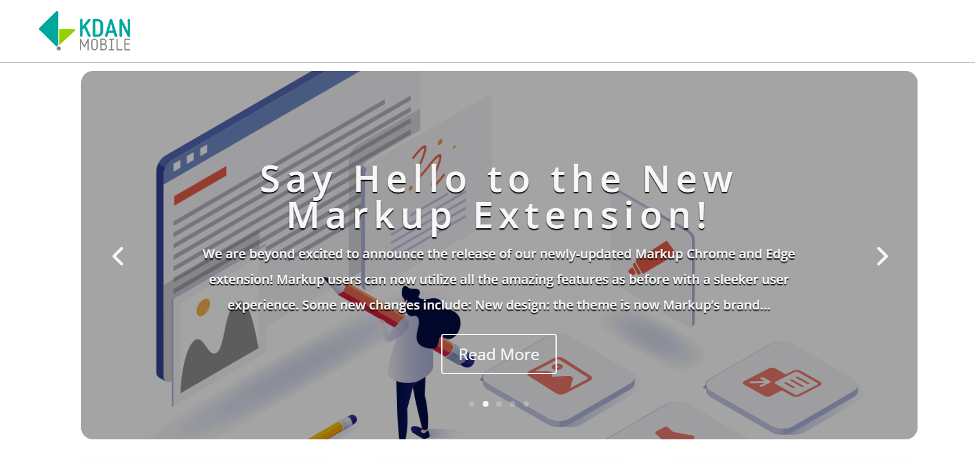
Moreover, its NoteLedge and Markup features offer a workspace to collect information from many sources, including PDF documents and web pages. Simply block the text you want and select one of the highlighter buttons.

This tool’s three subscription plans are individual, business, and education, starting from $5.99/month.
6. Make Your Content Readable
Content is the core of a blog, so ensuring it’s high-quality and easy to read can increase returning visitors. However, making readable content isn’t only about adding pictures between paragraphs.
Use these practices to improve your content readability:
Show the estimated reading time
People are more likely to continue reading when they know the expected time.
Be careful with the alignment
The majority of people read from left to right, so make sure to use left alignment, especially for longer body paragraphs.
Use headers and bullet points or numeral lists
They break up large chunks of text and help users scan information effectively.
Write short paragraphs
They’re easier to read and understand. Ideally, a paragraph should only contain five sentences maximum with 20 words per sentence.
Mind your spacing
Use 1.5 line spacing within a paragraph and increase it at least 1.5 times for the paragraph spacing.
7. Limit Advertisements
Advertisements are one of the many monetization strategies. However, too many ads can harm your blog. They distract readers from the actual content and slow down the loading time.
Moreover, Google will penalize websites with excessive ads because it worsens the UX.
Google mentions that advertisements shouldn’t exceed the original content. A good ratio between content and ads is 70:30. For example, place three ads maximum on a 1000-word blog post.
Also, pay attention to the ad placement. Our recommendation is to avoid using pop-up ads and putting them between paragraphs as these placements can lower the readability. Instead, place them on the sidebar or the header.
Go to Google’s Ad Experience Report to check your ad density. Note that this report is available for users that have verified their website on Google Search Console.

8. Use Different Content Formats
Having multiple content formats can expand your audience and increase engagement on your blog. Some people may prefer listening to a podcast or watching a video rather than reading articles.
Brit + Co can be a great example. The blogger creates an individual podcast page, gives an overview of each podcast, and embeds the podcast underneath it.

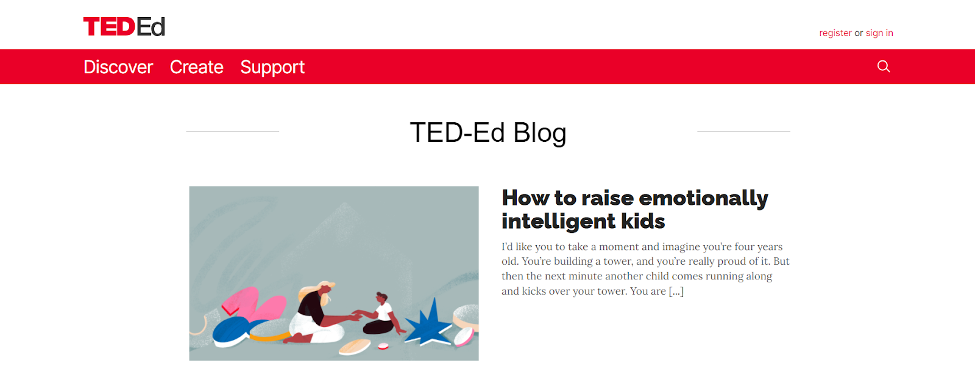
Alternatively, include the video or podcast in the blog post like Caitlin Da Silva’s blog.

If diversifying the content format is too complicated for you, consider delivering a different blog post format. For instance, Tomas Laurinavicius writes blog interviews to add other people’s perspectives about lifestyle design.

9. Include Social Media Buttons
Social media buttons encourage readers to engage with your blog and share the content on their social media platforms. As a result, you can get more traffic and build links. In fact, 20.2% of tweets for The Wall Street Journal come from their Twitter share button.
Many websites place their social media buttons on the top, left, or right of a blog post. Some also use floating buttons. Whatever your placement is, making the buttons prominent is very important.

Also, limit the number of social media buttons. Too many of them may impact your website speed negatively. Use only the most popular buttons, which are Twitter and Facebook. Avoid other buttons that most of your audience wouldn’t ever use.
Conclusion
People make first impressions of a website in a very short amount of time. Therefore, creating a beautiful and engaging blog design is important to make them stay.
As discussed above, here are nine methods to design an appealing blog:
- Pick a suitable blog layout.
- Pay attention to your color palette.
- Learn about typography.
- Include attractive visuals.
- Make creative elements with Creativity 365.
- Ensure the content readability.
- Limit the ads.
- Vary your content formats.
- Integrate relevant social media buttons.
Also, consider adding a blog comments or discussions section so that you can interact directly with your audience. You may get helpful suggestions on how you can improve your blog designs.


