[app url=”https://itunes.apple.com/au/app/beziercode-vector-drawing/id845159054?mt=12″]
BezierCode is a vector drawing tool for Mac developed by Wan Lufti that makes it easy to create Objective C code that can be used in a variety of applications. 
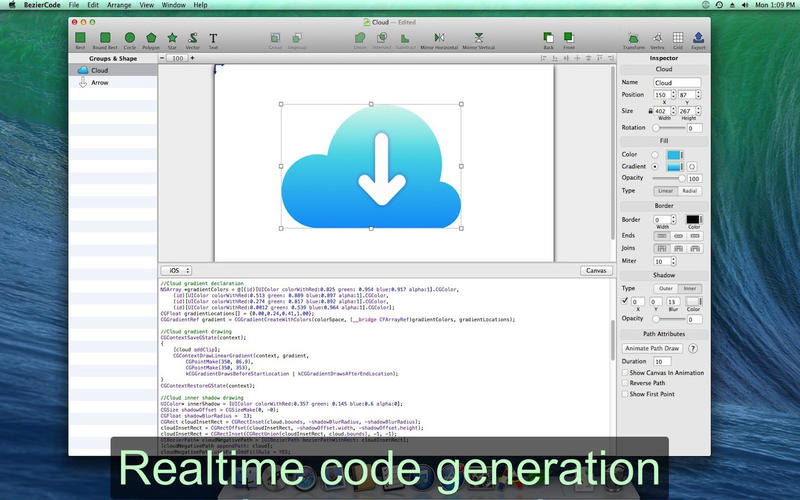
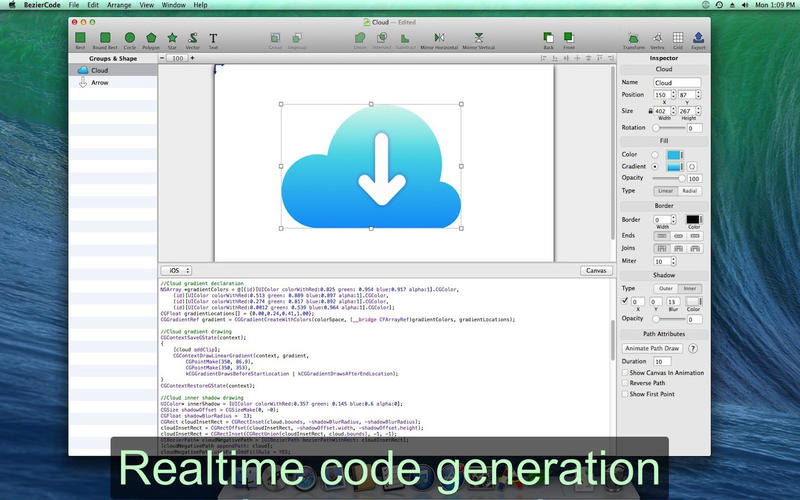
Coding vectors in Objective C can be a time consuming challenge. BezierCode takes out the hard work by automatically generating the code while you create the images in an easy-to-use WYSIWYG format.
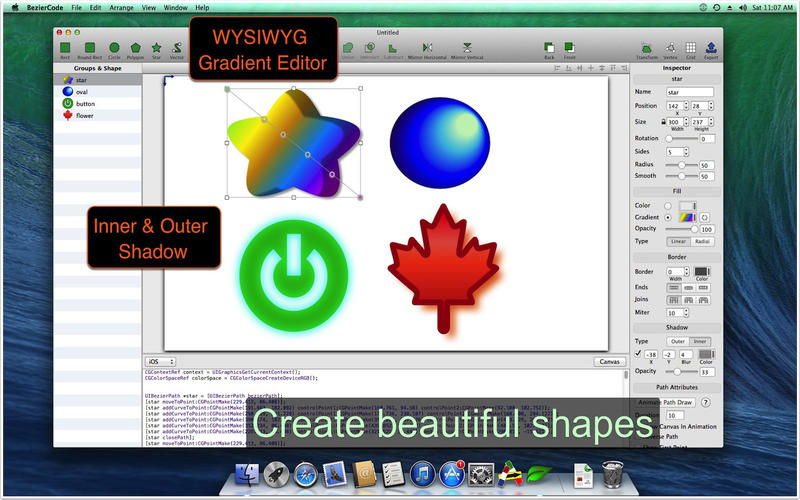
 Using BezierCode you can create vector images designed for iOS or OSX development with a suite of simple tools for creating shapes (rectangles, ovals, polygons etc) as well as free-hand drawings with the pencil tool. Boolean operations allow you to add complexity with union and intersection functions. Once you’ve added your shapes you can align them with precision using special alignment tools.
Using BezierCode you can create vector images designed for iOS or OSX development with a suite of simple tools for creating shapes (rectangles, ovals, polygons etc) as well as free-hand drawings with the pencil tool. Boolean operations allow you to add complexity with union and intersection functions. Once you’ve added your shapes you can align them with precision using special alignment tools.
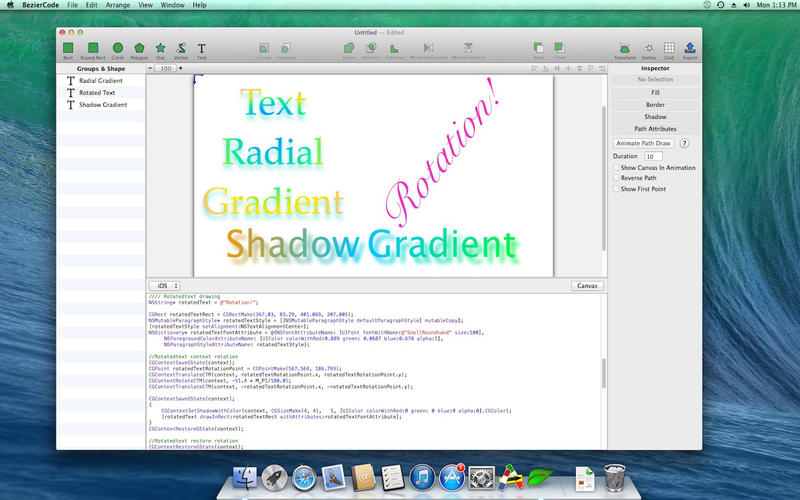
Text can be added, stretched or rotated, and fills, gradient or shadow can be added with only a few clicks.

The interface in BezierCode is clean and simple to understand. A ‘work’ panel in the middle of the app acts as your canvas for creating images. You can select shapes and other tools from the toolbar at the top and can immediately see the code generated in the pane below. Once you have created a shape you can see the options to change the position, alignment, fill, gradient, border, shadow and more.
BezierCode allows you to import SVG from other apps and then export as PNG/JPEG or to NSView, UIView Class, drawRect or just copy + paste the code into your preferred code or text editor.