I was very confused about how to know why my website is not getting the desired attention despite the proper codes I have curated and written after long hours. I sat with my programmers as well for hours to know the real problem.
Buts I didn’t get the answer soon. Though, after a wide web search about the web testing tools, I stumbled upon Comparium. This online app has helped many other young, and whizzy website developers or business owners like you too.
So, read below to find out how because this might be beneficial for you as well:
1. It will not charge you anything
First of all, let’s be clear about the cost here. Being a developer or a site owner, it is always important to know about the cost involved, that is time money, or manpower to use online tools like Comparium.

That is why it is easy for me to say that it is free of cost. That is, you can use this app without registering or paying hidden charges.
This is the best thing that draws attention for many new-age developers to this cross-web browsing tool.
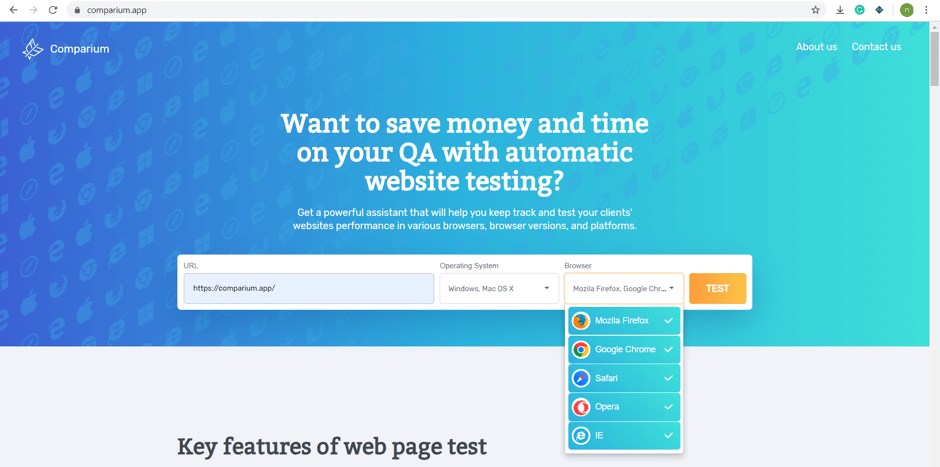
2. You get to choose the interface screenshots
By this point, you should know that Comparium is highly reliable when you want to know at a stretch what your target audience is experiencing from your site. This site might be newly developed or one which is already in the market for quite some time.

It doesn’t matter to this online browser testing tool. The only thing it focuses on the different browsers you can choose to switch back and forth the interfaces.
These user interfaces are important because you must know what device your user or buyer is using and how is the experience of your website on that device.
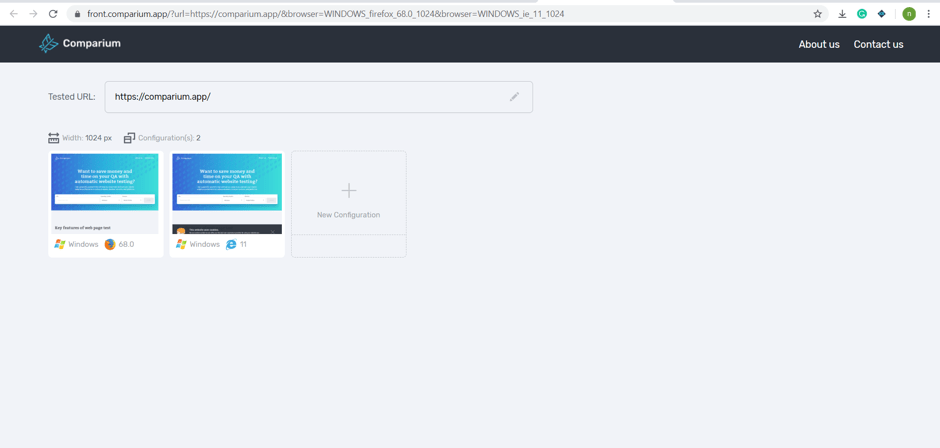
3. Automated screenshots are welcomed
Now, another advantage of Comparium is that you don’t need to click a snapshot of your website manually. It is another cost-effect feature of this app, honestly.
So, you have to write down the URL of your existing or the latest website which you want to test and increase the engagement on. Then you can begin to generate the automatic screenshots under that one URL.

And when you need to generate the updated one, then you can update the URL of your website, which posted earlier after the code is edited. This will work the same when the screenshot gets updated on a single screen without refreshing the page.
4. Delete the pictorial evidence when testing is done
Well, everyone talks about how to automate the systems and how to run the cross-browsing testing tools on Comparium.
But, knowing how to end the process is equally important. So, when you are done testing one window or another, you can keep on deleting the screenshots one by one to declutter the space on this online tool.
When you follow this step, it makes counting the success rate of your website design and interfaces easier. It has done it so for my websites as well. And I could see that in the end, I deleted all screenshots, once I was satisfied with the latest updated on my website.