is a cloud-based collaborative user interface and user experience (UI/UX) design utility for designers looking for an affordable and versatile solution. With cloud collaboration growing at an astounding rate, a lot of older design tools are obsolete and in need of a major overhaul. Mockitt cuts through convention and offers a fast, secure, and reliable way to create and save your design projects on the cloud, giving you 24/7 access from anywhere in the world and on any supported connected device.
Mockitt offers designers everything they need for a smoother experience right through the design process. From offering a range of wireframing and mockup capabilities to being able to create fully interactive prototypes that pop, Mockitt is the ideal online design platform at the right price. The software is designed to be user-friendly and has a clean interface with no clutter or unwanted elements. The usability factor is high, and designs can quickly be created with simple actions like drag-and-drop, double-clicks, drawing with hotkeys, etc. Components are fully customizable and can be saved to a shared or private library. The online environment makes it easy to collaborate with other stakeholders, such as a project manager, the development team, and even clients.
Key Features and Benefits
The feature list of Wondershare Mockitt is fairly extensive, and includes some of the following:
- Rich asset library containing hundreds of components, symbols, icons, widgets, etc., all of which are customizable
- Create personalized libraries and share them with other team members
- Create dynamic widgets that have multiple states
- Create Master widgets for global editing capability
- Easy to add new page states
- Comprehensive asset-to-page linking with a good collection of gestures, transitions, animation effects, etc.
- Instant preview of your design in real-time at any stage of the process
- Share designs using secure links and QR codes
- Download the HTML demo package for offline review
- Automatic generation of HTML and style code for iOS, Android, and web (CSS)
- Quick review and commenting features in a real-time environment
- Seamless handoff to developers, who can inspect code and download asset data through their own account

Mockitt’s interface makes it easy to get started once you’ve set up your account on the Wondershare platform. After you log in, follow the steps below to using Mockitt and experience the ease of the entire process for yourself.
1. Create a New Design Project
- Click the Create New Project button on the main dashboard page
- Set a name for the project and specify the device that the design is meant for
- Choose the specific aspect ratio based on the device options shown
- Continue to the Design phase
2. Create Your First Design
- Starting with the first screen, also called an artboard, add shapes, buttons, icons, and other elements to your design
- Continue doing this for new pages and new page states
- Each screen/page/artboard can be layered with multiple elements, such as buttons over images, text fields embedded into other widgets, etc.
- Proceed to the Prototyping phase
3. Prototype Your Design in Mockitt
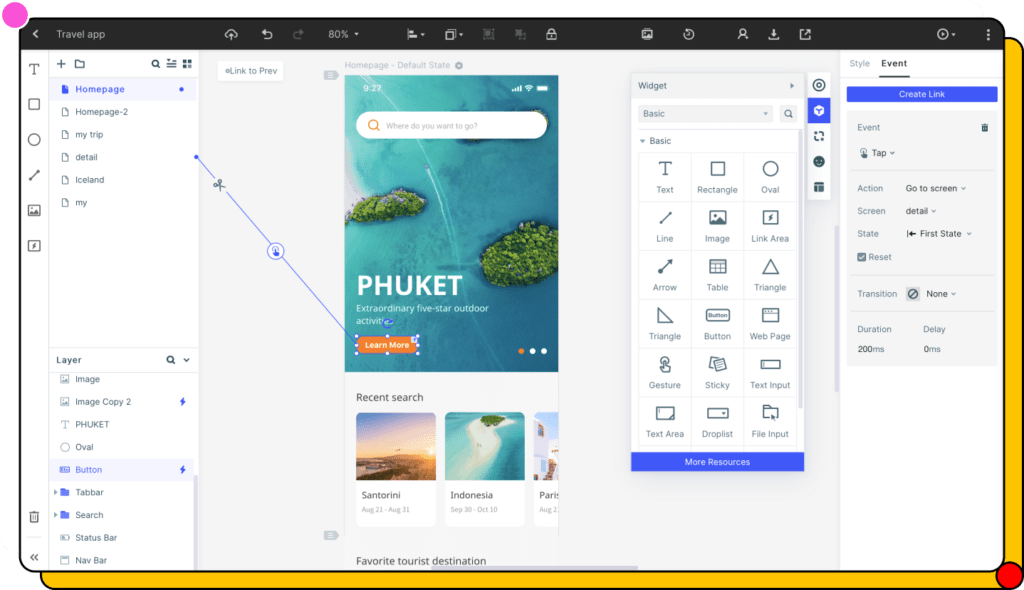
- Once your screens and page states have been designed, you can start creating links between assets and their target pages
- To create a link, just drag the icon to the left of the widget or component and drop it into the correct target page in the navigation panel on the left side of your screen
- In the New Link edit pane on the right, you can add gestures to trigger the linked target page; you can also set effects like animation and transitions
- Continue doing this for all the interactive portions of your design, previewing them as you go along, to make sure that your prototype is responding to you the way it will finally respond to the user of the app or website you are designing
4. Share Your Prototype Online or Offline
- Once the prototype is completed, you can share a secure URL or QR code with others, with the ability to set user permissions for greater security
- For offline preview, simply download the HTML demo package, Android APK file, or PNG file for static designs
5. Handoff to the Developer
- The developer can access all the required code and other documentation for each asset used in the design
- The HTML along with style code can be downloaded and imported into another tool for developing the end product
Conclusion
Wondershare Mockitt takes the classic design and tool to a whole new level by putting it on the cloud and offering a high degree of collaboration. Designers can breathe life into their prototypes and create highly interactive designs that look and feel like the end product. This allows clients to make quicker design choices from the options provided, thereby increasing the productivity of the team as a whole. So, by deploying one simple but powerful prototyping tool across your organization, you can simultaneously cut costs, increase productivity, and bring greater efficiency into your UI/UX design projects.


